Привет, будущий мастер дизайна! За два года в мир графического дизайна заглянули 8655 студентов, и вот теперь твоя очередь присоединиться к этому творческому путешествию! На январь 2024 года отправлено более 49 тыс. ознакомительных писем по ключевым темам графического дизайна.
Ты на пороге увлекательного и полного открытий мира дизайна. Добро пожаловать в учебник по графическому дизайну!
Ты на пороге увлекательного и полного открытий мира дизайна. Добро пожаловать в учебник по графическому дизайну!
Обучение графическому дизайну с учебником
На ваш почтовый ящик придут 6 писем о профессии графического дизайнера. Подписывайтесь, через минуту получите первое письмо, которое изменит представление о дизайне.
Проверьте папку «Спам», если от нас перестали приходить письма!
Проверьте папку «Спам», если от нас перестали приходить письма!
Нажимая кнопку «Получить», вы даете согласие на обработку персональных данных и соглашаетесь c политикой конфиденциальности. Регистрируясь, вы даете согласие получать уведомления.
Получить ознакомительные фрагменты на емейл
Как появился учебник «Грамматика графического дизайна»
Этот учебник — мой исследовательский взгляд на графический дизайн, в котором я стремлюсь донести до читателя его суть с помощью интерактивных элементов. Вступление и глава «Элементы графического дизайна» созданы на основе материалов, предоставленных с разрешения Американского профессионального союза дизайнеров, в то время как остальные главы отражают мой 20-летний опыт в данной сфере.
Создавая учебник, я понял, что российская история графического дизайна за последние 30 лет не изменилась, поэтому возникла идея переосмысления и создания чего-то нового, современного, простого и понятного.
Я использую этот учебник для преподавания визуальной журналистики в Новосибирском Государственном Университете, типографики в Новосибирском Художественном Училище, а также веб-дизайна и медиа-технологий в Новосибирском Государственном Университете Архитектуры, Дизайна и Искусств.
Создавая учебник, я понял, что российская история графического дизайна за последние 30 лет не изменилась, поэтому возникла идея переосмысления и создания чего-то нового, современного, простого и понятного.
Я использую этот учебник для преподавания визуальной журналистики в Новосибирском Государственном Университете, типографики в Новосибирском Художественном Училище, а также веб-дизайна и медиа-технологий в Новосибирском Государственном Университете Архитектуры, Дизайна и Искусств.
Новости и обновления учебника по графическому дизайну
Обучение графическому дизайну в Два клика: Грамматика графического дизайна, История товарного знака и Дизайн товарного знака. Самому популярному курсу по грамматике графического дизайна уже 3 года и он получил 8 главу.
Как бесплатно получить урок (и/или чек-лист) из онлайн-курса по графическому дизайну?
Дорогой гость, если тебе понравилось «Введение в обучение графическому дизайну» и ты хочешь бесплатно получить один урок, напиши об учебнике на яндексе, флампе и в личном кабинете появится глава из платного учебника о графическом дизайне.
Чтобы получить бесплатную главу, тебе нужна регистрация и личный кабинет. Если не хочешь регистрироваться, то напиши о моем курсе в соцсетях и поставь на меня ссылку, в благодарность я вышлю чек-лист по правильному дизайну.
И ещё, важное — прочитай отзывы на флампе — они мотивируют заняться обучением прямо сейчас. Да, и ещё, если оставишь отзыв, сразу пиши мне личное сообщение в телеграмм (не забудь, что время у нас разное, до 18-00 МСК я на связи).
Чтобы получить бесплатную главу, тебе нужна регистрация и личный кабинет. Если не хочешь регистрироваться, то напиши о моем курсе в соцсетях и поставь на меня ссылку, в благодарность я вышлю чек-лист по правильному дизайну.
И ещё, важное — прочитай отзывы на флампе — они мотивируют заняться обучением прямо сейчас. Да, и ещё, если оставишь отзыв, сразу пиши мне личное сообщение в телеграмм (не забудь, что время у нас разное, до 18-00 МСК я на связи).
Лучшие бесплатные онлайн-курсы Adode Illustrator и Photoshop
Владение современными программами по графическому дизайну является одним из важных навыков современного дизайнера. Ниже я приготовил несколько бесплатных онлайн-курсов, которые научат тебя создавать логотипы, открытки и иллюстрации.
Содержание онлайн-курса «Грамматика графического дизайна для новичка»
«Бренд – это обещание удовлетворения. Это знак, метафора, действующая как неписанный контракт между производителем и потребителем…» — Мэттью Хэли

40


Бренд дизайн
полиграфический дизайн
основных видов графического
дизайна
дизайна
дополнительных материалов
5
Для графических дизайнеров точки, линии и плоскости являются важными инструментами планирования, визуализации, оценки и в конечном итоге донесения идей до широкой аудитории.
ДЕНЬ 2/6
Точки, линии и плоскости — элементы графического дизайна


Группа принципов визуального восприятия, разработанная немецкими психологами в 20-х годах. Основан на теории, что «организованное целое воспринимается как большее, чем сумма его частей». Является фундаментальной основой графического дизайна.
ДЕНЬ 3/6
Принципы гештальта в графическом дизайне


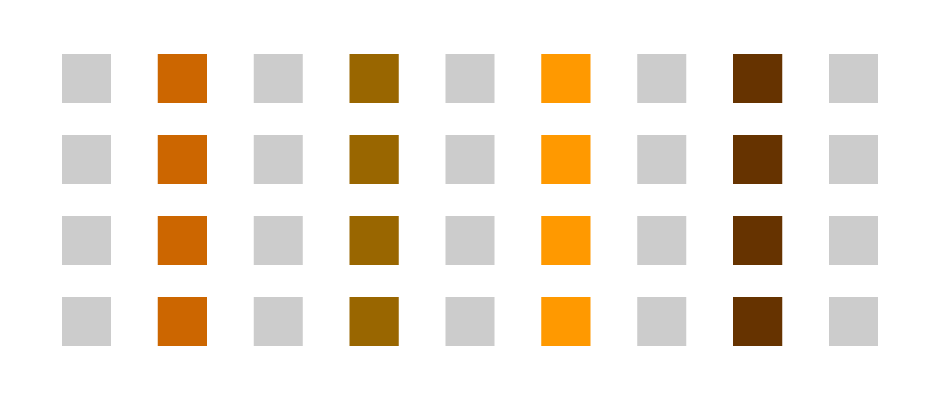
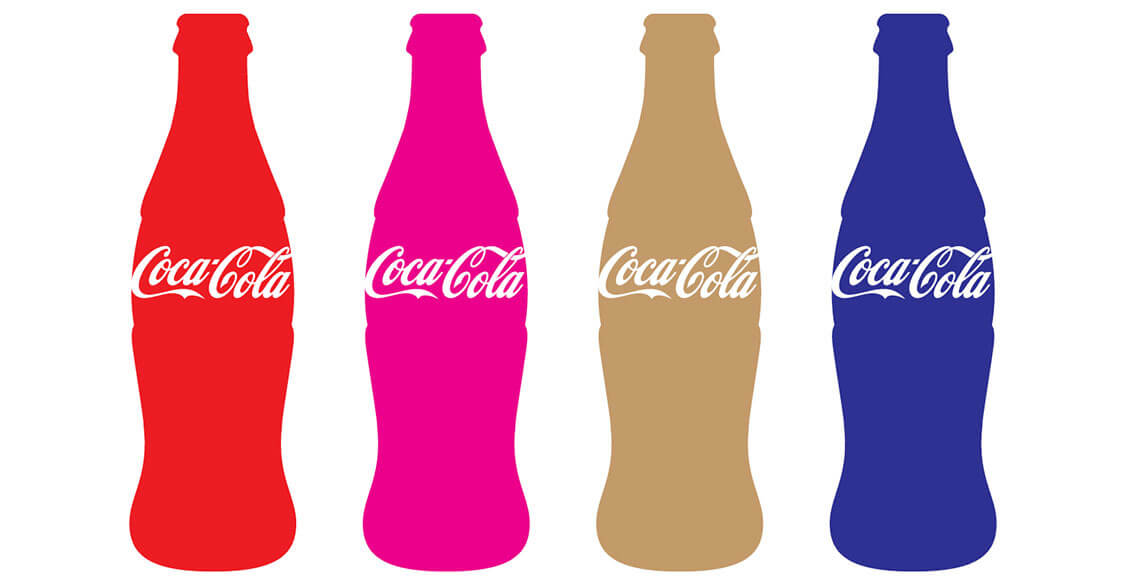
Цвет является мощным инструментом в графическом дизайне. Он притягивает взгляд, рождает эмоции и передает визуальный смысл. Урок создан для базового понимания роли цвета в дизайне. Правильное использование цвета поможет разработать эффективную коммуникацию.
ДЕНЬ 4/6
Теория цвета в графическом дизайне


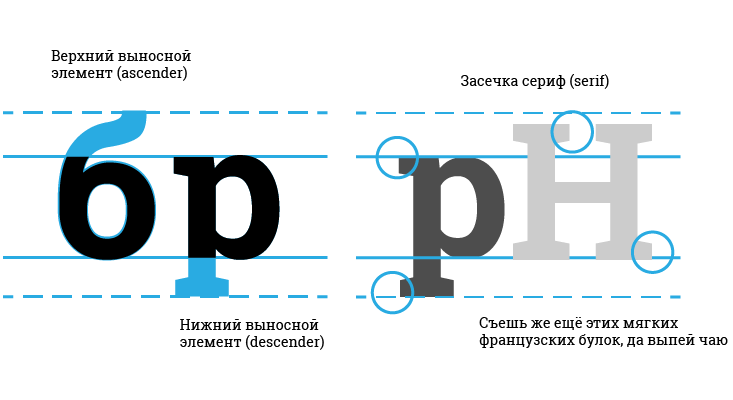
Плохое знание правил использования шрифта, может испортить хорошую работу. По этой причине молодым дизайнерам важно понимать типографику и коммуникативные возможности шрифтового искусства.
ДЕНЬ 5/6
Шрифты и типографика в графическом дизайне


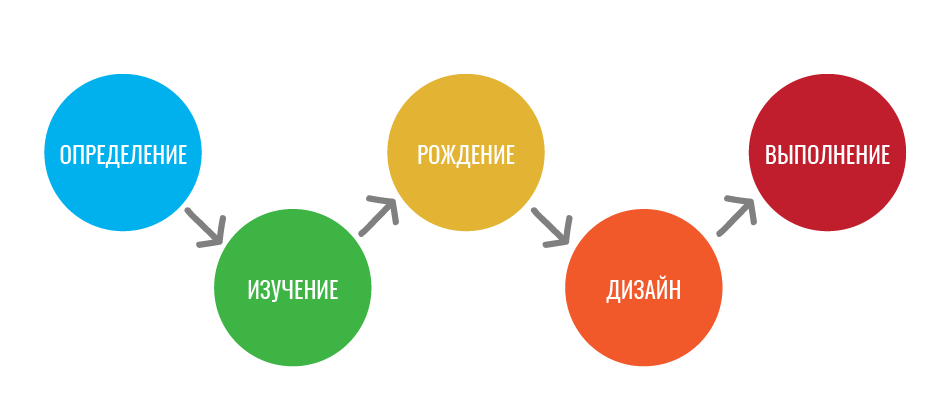
Глава про метод художественного проектирования, с помощью которого дизайнеры решают визуальные задачи в коммуникационном дизайне.
ДЕНЬ 6/6
Дизайн-процесс и метод проектирования


Привет, я Евгений, арт-директор Креативной студии Бренда. Чтобы стать дизайнером, я учился в художественном училище, затем в Архитектурной академии. Сегодня я преподаю на кафедре дизайна в Новосибирском государственном университете архитектуры, дизайна и искусств (НГУАДИ).
Я всю жизнь занимался тем, что изучал дизайн и искусство. Исследуя базовые темы по графическому дизайну, я решил создать онлайн-курс по графическому дизайну. На русском языке очень мало контента, который объясняет основные принципы дизайна. Мой курс является базовой основой для тех, кто хочет найти ответы о законах гештальта, теории цвета и принципах дизайна.
brenda.ru | @dva_klika | телеграм-канал
Я всю жизнь занимался тем, что изучал дизайн и искусство. Исследуя базовые темы по графическому дизайну, я решил создать онлайн-курс по графическому дизайну. На русском языке очень мало контента, который объясняет основные принципы дизайна. Мой курс является базовой основой для тех, кто хочет найти ответы о законах гештальта, теории цвета и принципах дизайна.
brenda.ru | @dva_klika | телеграм-канал
Бородин Евгений
арт-директор
Об авторе
Готовы получить главу «Что такое графический дизайн» абсолютно бесплатно?
Напишите отзыв в соцсетях с ссылкой и я готов абсолютно бесплатно дать доступ к первой главе учебника.
Как скачать чек-лист по правильному дизайну?
Контент закрыт. Чтобы открыть ссылку и скачать чек-лист по правильному дизайну, нужно поделиться этой страницей в одной из социальных сетей.
Как скачать чек-лист по правильному дизайну?
Контент закрыт. Чтобы открыть ссылку и скачать чек-лист по правильному дизайну, поделись страницей в одной из социальных сетей (у Facebook проблемы, поэтому возможность поделиться будет позже).
Онлайн-курсы для графических дизайнеров

Учебник «Товарный знак» (предзаказ)
Подробное руководство о товарных знаках. Вы узнаете, что такое товарный знак и в чем отличие между логотипом, знаком, лого и ТМ. Поймете принципы создания знака, его систему и современную классификацию.

Учебник «История логотипа и фирменного знака» (предзаказ)
Уникальный учебник по истории знаков и логотипов. Начиная от первого зарегистрированного товарного знака Bass Pale и заканчивая «плоским» дизайном XXI века.
Важные статьи для начинающего графического дизайнера
Важные статьи для начинающего графического дизайнера
Обучение графическому дизайну: создание логотипа, фирменного стиля или брендбука
Курсы по графическому дизайну: создание логотипа, фирменного стиля или брендбука
Онлайн-курсы по графическому дизайну: как создать логотип, фирменный стиль и руководство с нуля. Подойдет для начинающих и практикующих дизайнеров. Вместе разработаем логотип, фирменный стиль или брендбук. В подарок получите бесценный опыт, подробные презентации и пошаговое руководство.
Обучение графическому дизайну подойдет для начинающих и практикующих дизайнеров. Вместе разработаем логотип, фирменный стиль или брендбук. В подарок получите бесценный опыт, подробные презентации и пошаговое руководство.
Разработка гайдлайна
4000 руб./2 ч.
Два индивидуальных часа: как создать интерактивное руководство по фирменному стилю. Как с помощью Фигмы разработать идеальный гайдлайн для товарного знака и выложить в вебе. Пример гайдлайна в Figma.
| ЗАПИСАТЬСЯ |